Jul 13
Web image formats: GIF, JPG and PNG
Posted by Benedikte Vanderweeën on 13/07/2008
Take a closer look at the current compression methods for using images on the web. I will briefly describe when to use a GIF, a JPG or a PNG. Each image format has it’s pro and contra’s. Before exporting images to one of those formats let’s dive into their specifications. We start with:
GIF
GIF stands for Graphic Interchange Format. It was the first completely platform independent format, it can thus be viewed and edited on any platform. It is the only format that is supported by all graphical browsers, regardless of version. It is a 8-bit compression method with indexed color, that means a GIF can show max. 256 colors, indexed means that each color is saved in a colortable as a reference (index). GIF supports transparency. Before you export images to GIF, be sure that the image is in RGB modus converted to Indexed color. GIF compression results in very small file sizes. It uses Losless compression, which means that no colors are lost. Every compressed image should result in it's original when decompressed.
When to use a GIF?
- flat-color images
- illustrations
- icons
- logo's
- cartoons
- line art
GIFs are NOT a good option for photographic images. You have this 8 bit limit with max. 256 colors. Good color information is lost and subtle gradations of tone become pixelated when the image is reduced to 256 colors. You get better image quality and smaller file sizes if you save photo's and continuous tone images, like gradients, as JPG.
JPEG
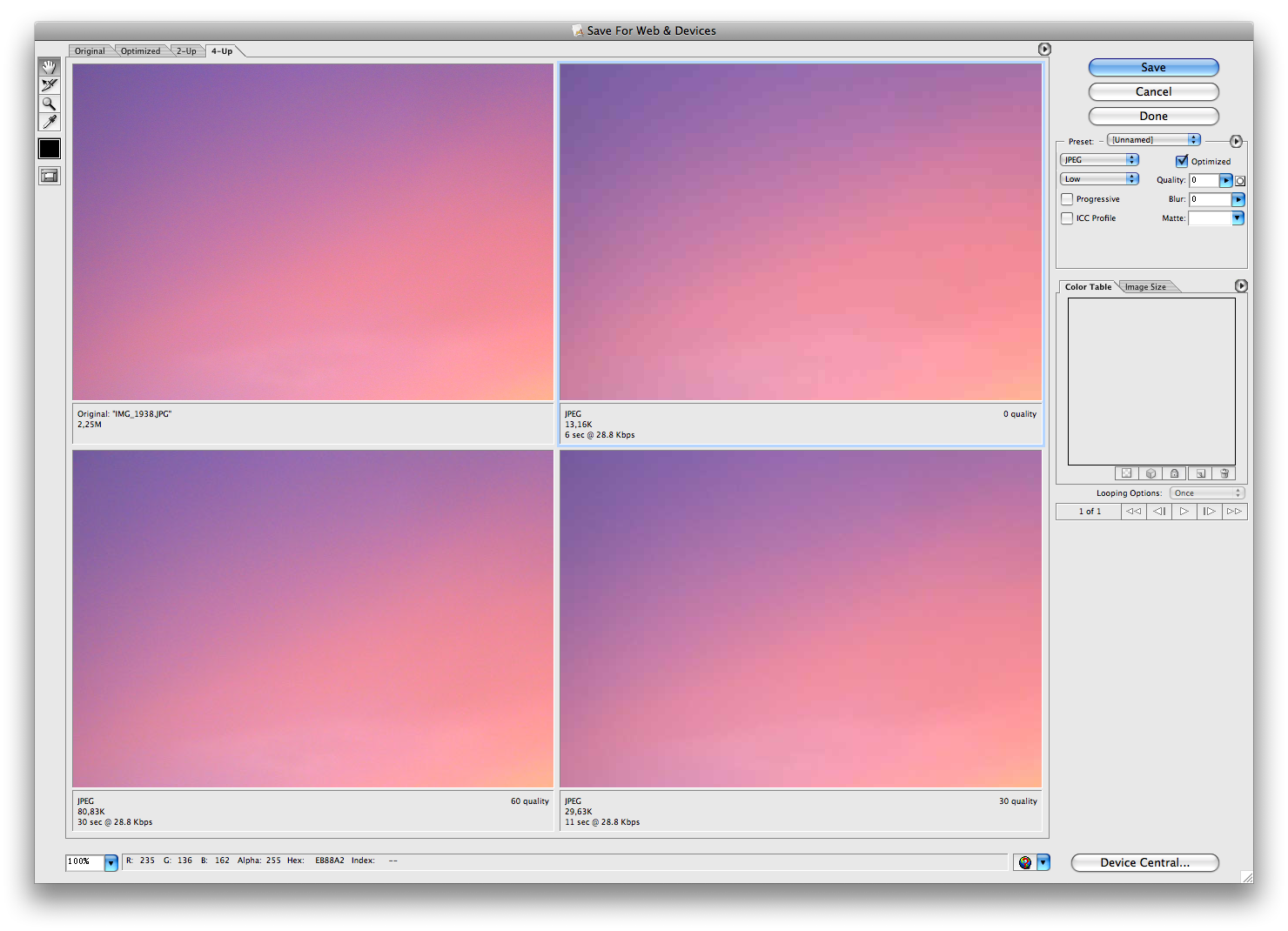
JPEG stands for Joint Photographic Experts Group. JPEG is also a platform independent format. It contains 24 bit RGB color information. The compression is Lossy: meaning that some color information is thrown out in the compression process. JPEG's need to be decompressed before they can be displayed, it takes a browser a bit longer to decode and assemble a JPEG than a GIF of the same files size. You can control the degree to which the image is compressed. The highter the quality, the larger the file. Our goal is to find the smallest file size that still maintains acceptable image quality.
When to use a JPEG?
- photographic images
- continuous tone images
- paintings, Watercolor illustrations, grayscale images
Be sure to follow these guidelines before compressing to JPEG
- your file must be in RGB color mode or in GRAYSCALE mode
- all layers will need to be flattened before saving as JPG format
- name your file with suffix .jpg or .jpeg
- test your quality setting to what's suitable (low, medium, high, very hight / or a number from 0 to 100)
- preview your compression ratio

PNG
PNG stands for Portable Network Format and was designed to be network friendly and platform independent. It was also designed to become a browser standard, but there is still a lack of browser support for this image format. PNG was also the image format to replace al previous internet image formats. More information about the PNG format can be found at: http://www.w3.org/tr/png
3 types of PNG
- Indexed color, 8-bit: to replace the GIF format
- Grayscale 16-bit, to have all those shades of gray (for medical use)
- Truecolor, RGB, 24 bit and 48-bit truecolor images. Truecolor refers to the full color range (millions of colors) that can be defined by combinations of red, green and blue (RGB) light on a computer monitor. Truecolor images do not use color tables and are limited only by the number of bits available to describe values for each color channel. In PNG format, each channel can be defined by 8-bit or 16-bit.
PNG uses a losless compression: no information is lost in the compression process. A decompressed PNG image will be identical to the original. PNG makes use of filters, for webuse, only these 2 filters should be applied: NONE: for indexed color image, like GIF and ADAPTIVE for everything else.
When to use a PNG?
- PNG is not a substitute for JPEG: with losless compression, the image will result in larger file size than lossy compression of JPEG applied to the same image.
- but PNG is a good GIF subsitute, PNG compression is smaller in file size than GIF.
- use of transparency
Related link: http://www.mywebsite.force9.co.uk/png/

Connect