Nov 11
Optimizing a corporate brochure for web
Posted by Benedikte Vanderweeën on 11/11/2010
Lately, i’ve been working on print related projects. Designing Adobe © InDesign templates for posters and leaflets and brochures.
One question that keeps returning from clients is: can you optimize this design for web use? Although I constantly explain the differences between print design and web design, the same question keeps coming back: but can’t you do some optimizing, so that we can use this design on our webpage? Or: can we put this leaflet on our webpage?
Mostly, I decide to start with the print design of the brochure, the leaflet or other design on paper. Afterwards, I optimize a second version for web use.
With a little test case, I'll explain the different steps I take for web optimization of printed material:
Optimizing a corporate brochure for web use
From printed paper to the web: another fold
Mostly, when i design something for paper, I do not pay a lot of attention to the fold. I design a brochure and send it to my print supplier and that's it. But when i start analyzing how I will present that same folder on the web, some major changes have to be done: the reading direction. It's important that visitors don't see a page upside down when they open a pdf. So, upfront, I decide the size and reading direction of the presented folder.

The finished printed corporate brochure

The finished printed corporate brochures

How the page is delivered to my print supplier (not suitable for pdf converting)
You can see, that the finished brochure is not ready for just a 1-click pdf conversion. The reading direction would be too confusing for the reader and the pdf would show pages up side down.
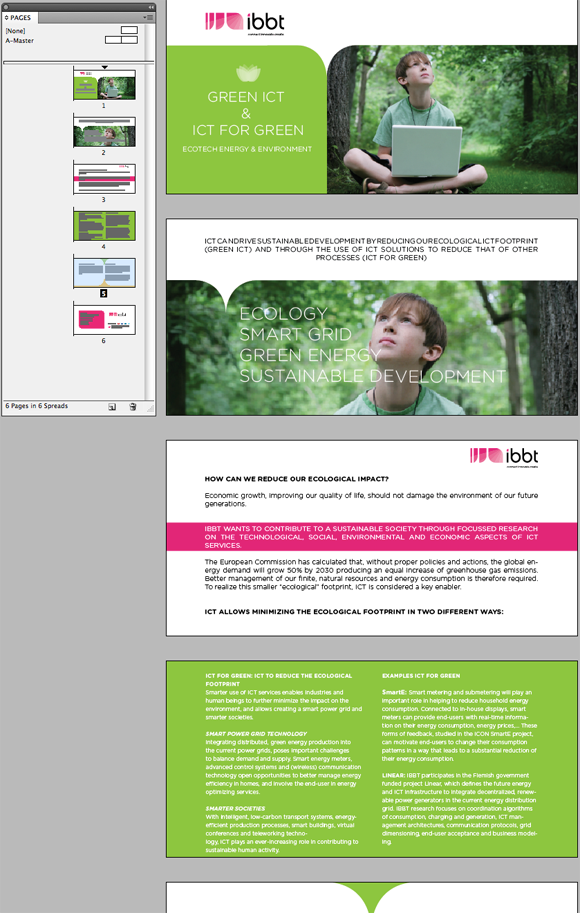
I made a new Adobe © InDesign document, decided to keep the width of the initial design but placed every content block on a new spread, so in total, I had 6 pages that can be read from top to bottom.

Making a document suitable for top to bottom reading
Optimizing your images
Images for print are not images for web
The next thing i adjust are the images resolution settings. Images for print are set in CMYK color modus and have a resolution of 300dpi. This increases your file size. You don't need these settings for web use. Prepare your images by converting/setting them in RGB color mode. You can use a resolution of 72 dpi. You file size will be a lot smaller already.
Adjusting your images can be easily done while working in Adobe © InDesign:
- open the Links window (Windows > Links) and select the image by clicking on it. You will see beneath all detailed info: the color mode, the file format, the image resolution.
- To adjust the image click the arrow right on top of the palette > choose Open in Adobe © Photoshop. In Photoshop you adjust your image settings by clicking Image Size > Decrease the resolution to 72 dpi. To convert to CMYK mode choose in the menu Image > Image Mode > CMYK
- After the changes are done, save the image and close it, the image will be automatically updated in Adobe © InDesign
- Try to work with (initial hiRes) JPG images if possible (avoid big TIF files)
Exporting: making a correct PDF setting
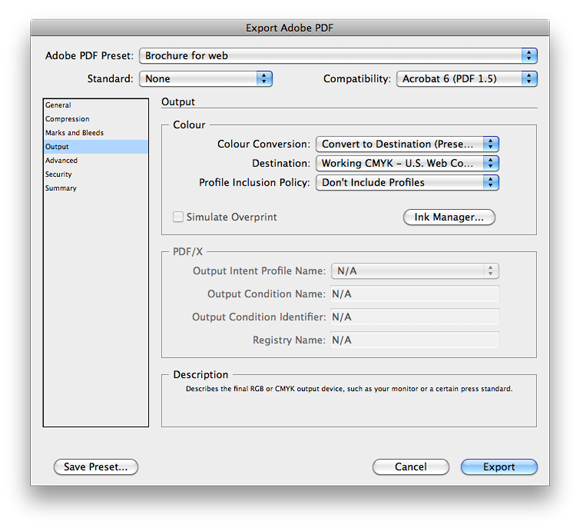
Custom PDF Setting for web use
Now that the document is ready for PDF exporting, we will have to make sure the PDF preset is set to web settings. Most of the time, I save my preset so that i can make adjustments to it and use it for future PDF exports.
- Go to File > Export > choose a name and location and choose Adobe PDF for file format
- Click > Save Preset and give the preset a name "Brochure for web"
- Choose > None for Standard and Acrobat 6 (PDF 1.5) for Compatibility
- For Compression set Bicubic Downsampling and lower to 150 for color images and choose Low for Image quality. Same settings for Greyscale and Monochrome images. Check the boxes: Compress Text and Line Art and also check the option: Crop image data to frames.
- Marks and Bleeds are unnecessary for web export so make sure Marks and Bleeds/Bleed and Slug are unchecked
- Output: Colour conversion = convert to destination, Destination = sRGB (smallest file size) and for Profile Inclusion choose Include Destination Profile
- Advanced, Security and Summary can be left alone. If there are no warnings in the summary, you can choose "Export"
After exporting the document to PDF, the document will open in Preview or Acrobat or other PDF reader (depending on your settings).

Save your PDF Preset for future use
Comparing the original with the compressed document
Lowering the file size
After the export, it's time to compare the original file size with the new pdf document: my original print ready document had a file size of 1,78 MB. With the web pdf preset, it was reduced to 592 KB which is an allowable file size for web use. Optimal would be if this file size could be further reduced without much loss in quality. Therefore, I open the finished pdf in Adobe © Acrobat. From the menu, I choose Document > Reduce File Size (leave the version compatibility) and click OK. Adobe © Acrobat will save the document in the same place, so choose if you want to overwrite the existing or make a copy of the reduced one. This can be good to compare the two and examine if the quality has remained good. In this case, the document hasn't become a lot smaller, just reduced to 588 KB. This is the point at which I have to decide wether to stay with the quality I have or to further reduce the file size but loose quality. I choose to stop here and leave this document as it is and have it placed on a website. Personally I think it is a little too big but reasonable for web use.
If you have further tips or like to share your thoughts on this topic, feel free to leave a comment.

Connect