Oct 23
5 questions I asked Veerle about Editorial Design
Posted by Benedikte Vanderweeën on 23/10/2010
This year, I really liked the talk by Greg Wood on Editorial Design at EECI 2010. Greg Wood did a great job in showing and explaining what editorial design is and why it is important (his blog is an excellent example on the topic).
For a web designer, it's important to be unique and creative in your designs. Many many websites are build on the same structure - web companies are build upon this approach - with the web content always placed in the same way, making visiting these websites kind of boring. A much more interesting way of approaching web design is described in editorial design - an approach that is much more interesting as the web design starts from within the content.
Another great example of editorial design I found inspiring this year is the redesign of Veerle's blog. I asked her a few questions on editorial design and how she applies it in her new blog.
5 questions for Veerle Pieters:
Hi Veerle, first of all, congratulations with your new blog, it looks really good. The style is completely different from your previous blog but you also took another approach in styling your articles, for example: I guess the subject of the article is prominent now. Would you describe this as ”Editorial Design”. What does it mean for you as a web designer?
To me editorial design is a visual support to the content and the subject of the article. I see this as an added value, because it’s a way to enhance your message as it helps telling your story better.
How do you start an article? What elements are important for the design, how does a “custom layout” come to life?
I always start with the content first, never with the design. While writing the content, or when I’m finished with it, I’ll think about the layout and see if this article is a perfect fit for an editorial design. In my default design, if you can call it like that, I have already some custom layout options in place where I can play with placement of elements. With an editorial design, I go 1 step further and do a complete different skinning of the content. I sometimes start with a few small sketches on paper, but really very basic, but most of the time I just start styling the content right away in CSSEdit in combination with Photoshop experimentation.
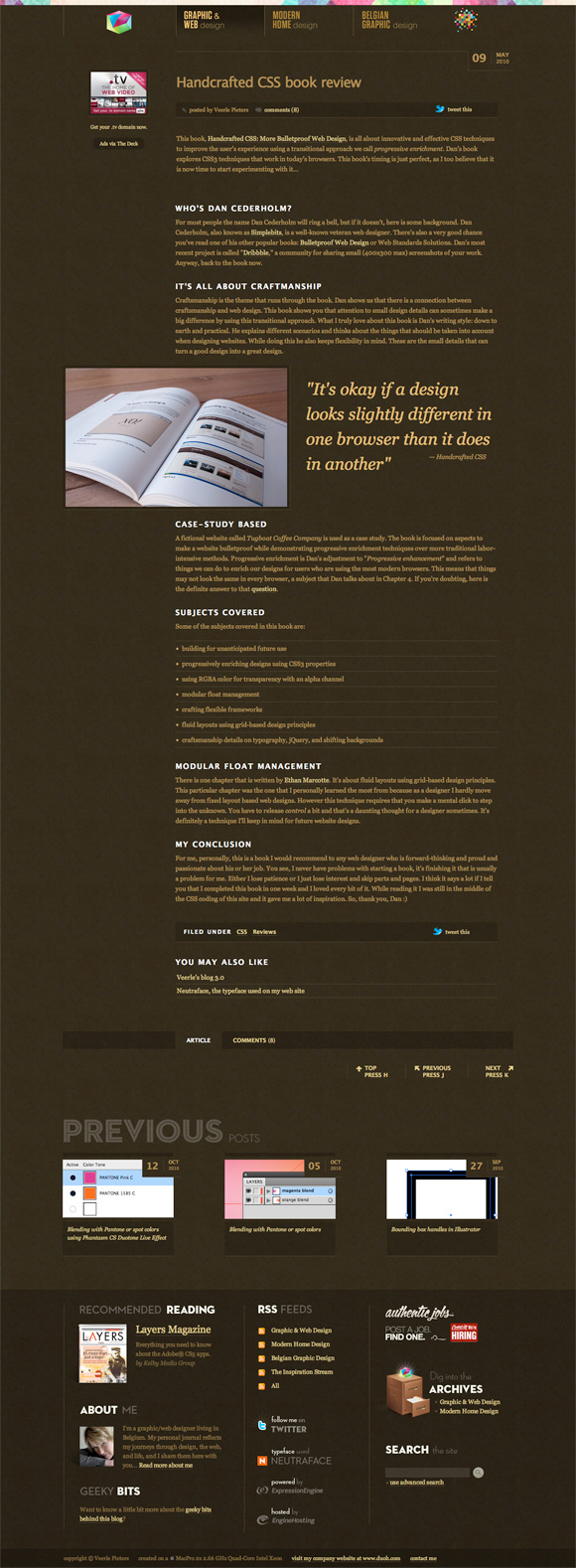
Design for a blogpost about the book "Handcrafted CSS" by Dan Cederholm
Can you tell a little bit more about the technical aspect of “editorial design” on your blog. How do you accomplish this with EE and CSS?
For my EE templates I work with a template group ‘includes’ which contains all my sub templates for the different parts of a template: head, header, footer…
One of the includes, is the one called ‘head’ which contains all the ‘head’ HTML code of the page, which is where the linking to the CSS styles is located.
There I have a EE conditional in place that checks whether I have a custom stylesheet in place. If it’s empty, it means there is no custom stylesheet and so it’ll load the default CSS stylesheet if not it’ll load the custom one. In the publish area I have a custom field where I can enter the name of this custom stylesheet.
As for the CSS part, I considered what could be custom styles and what part is part of the global design of the blog. I have set up things this way, that I split up all CSS that is part of the general layout of an article and what is considered as a skin that is part of the ‘theme’; which is basically the styling for all typography and color.
The difficulty, at least for me, was to find a good balance to split things up in default and custom styling in terms of the layout of an article: what is considered as part of the default styling for the article and what is considered as part of customizable. The more freedom you give, the less layout related CSS is included in the default theme, but the more work you give yourself by each customization, as you’ll need to include these styles for each custom styled article.
What timespan do you need to finish a custom blogpost? Is it a lot more effort compared to a ‘standard’ blogpost?
It takes some work, yes, but the writing of a blog post is always way much more work than the styling. I used to think it was the opposite, but it’s not. Once you have set up some sort of system or structure of steps you go through each time you style such a post, you notice that it takes less time than the time before. Of course some designs are more work than the others but, it’s still (at least for me) half the amount of work then the writing. The reason for this may of course also be because I’m less good in writing then creating, unless it’s an interview of an artist or illustrator.
With a lot of websites looking similar, can you give some tips to differentiate your website from the masses?
When it comes to creating your own personal blog, one thing I always try to tell people is to try to put your soul into your design. Use a color palette that suits your personality. Everyone is different and has their own personality. This might sound weird, but even a little self-analysis is not a bad idea to try to find your inner self. Try to come up with a design that totally reflects who you are, your style. I know it’s easier said than done, but it’s what I try to do when I designed my blog. Of course a good design alone won’t save you. The content must be there as well and go hand in hand with the design as content is king.
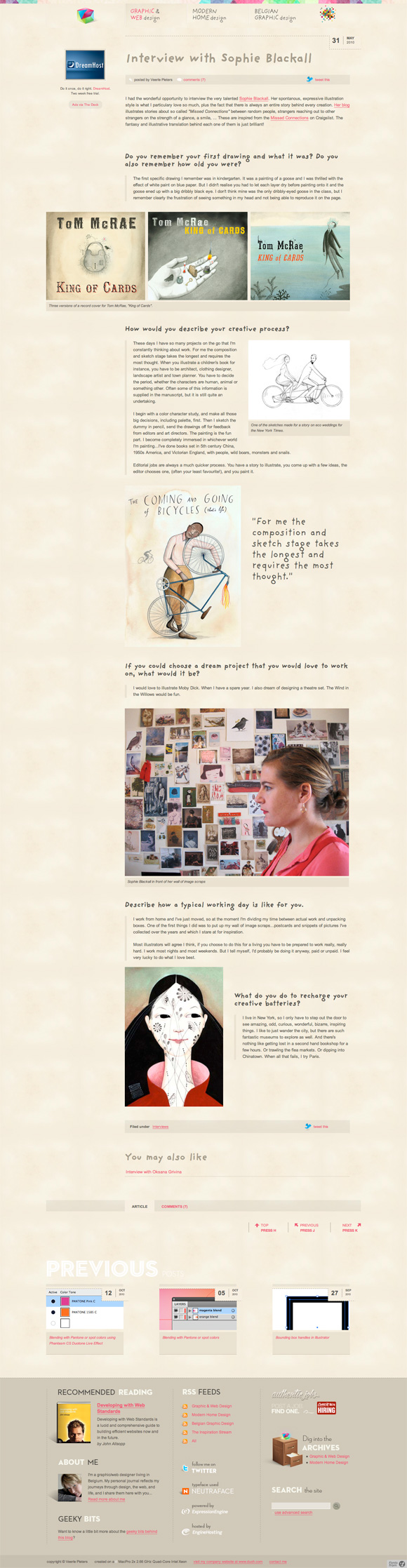
Design for an Interview with Sophie Blackall
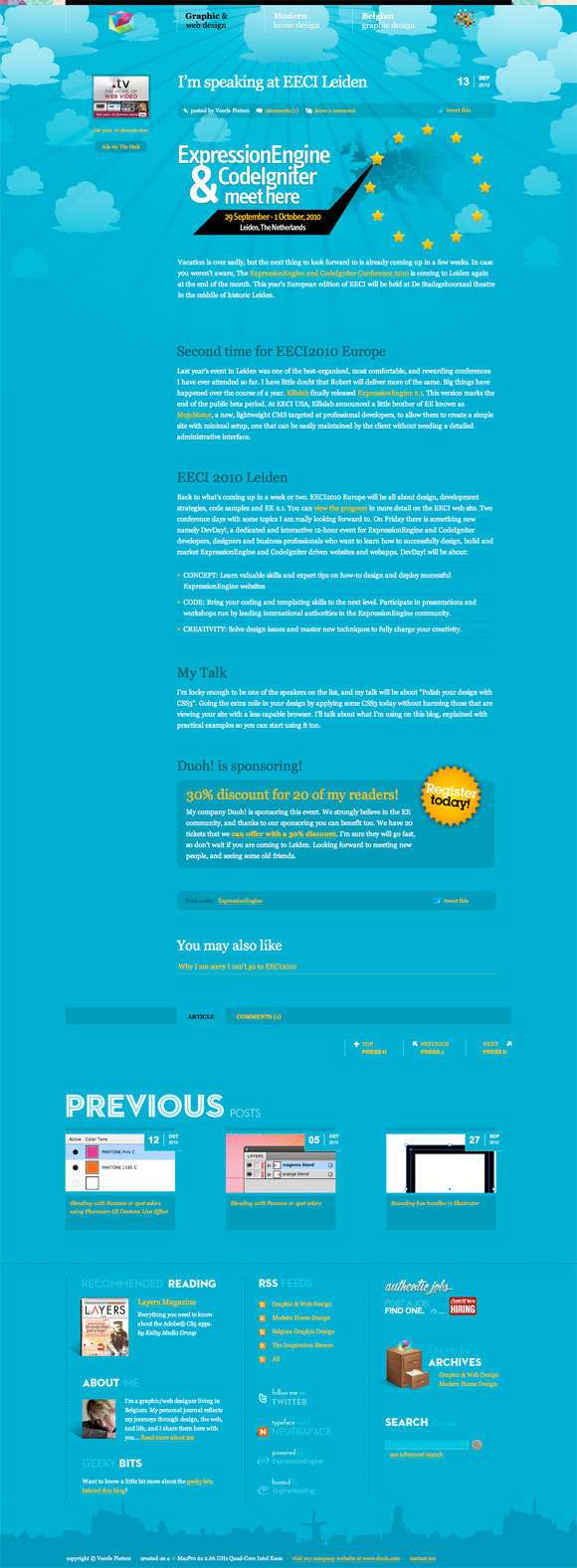
Design for ExpressionEngine and CodeIgniter Conference Leiden 2010
Thanks so much Veerle for this interview!




Connect