Nov 07
CODA web development editor
Posted by Benedikte Vanderweeën on 07/11/2008
An (X)HTML/CSS editor is an important piece of software for me. As a webdesigner, I use editing software to build my websites every day. Recently I switched from Adobe Dreamweaver to Panic’s CODA for the Mac.
A great application for (X)HTML/CSS editing

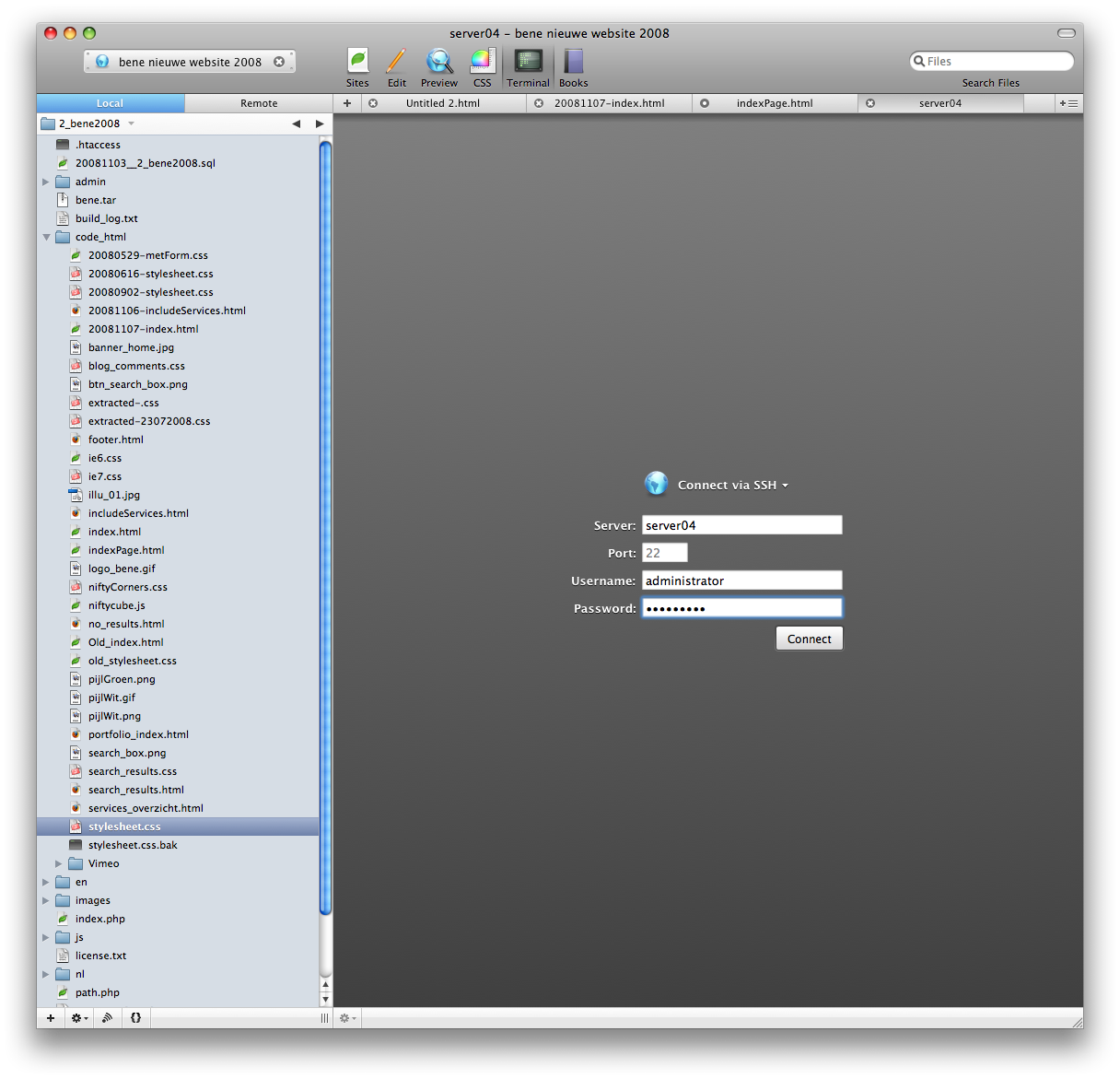
Adobe's Dreamweaver is my first choice for editing and coding webpages. Since the release of Dreamweaver (when it was in hands of Macromedia), I am using this software until I recently discovered CODA. It is a fully featured editor with great tools like the build-in FTP client (Transmit), build-in Terminal window, Clips (snippets of code) and documentation in custom web books.
Looking at some basic features:

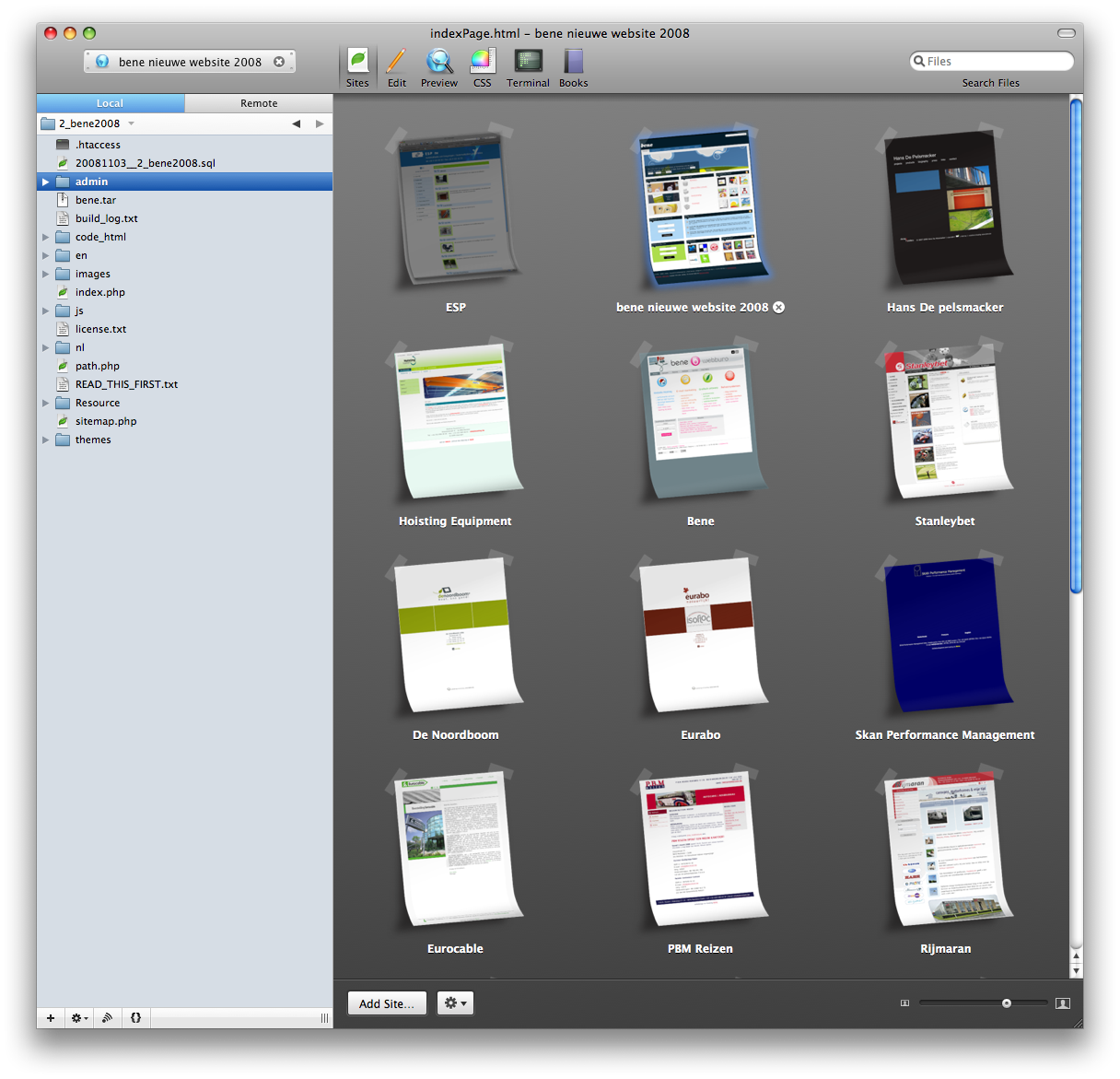
- Sites: a fantastic, graphical way of presenting the full collection of websites you administer.You can add as many existing websites as you want and add new ones by clicking the button Add Site ... on the bottom left of the Sites screen. On the leftpanel you can see a Local and Remote button for local and live editing. You can click any file or folder and right-click to upload a specific file or folder.
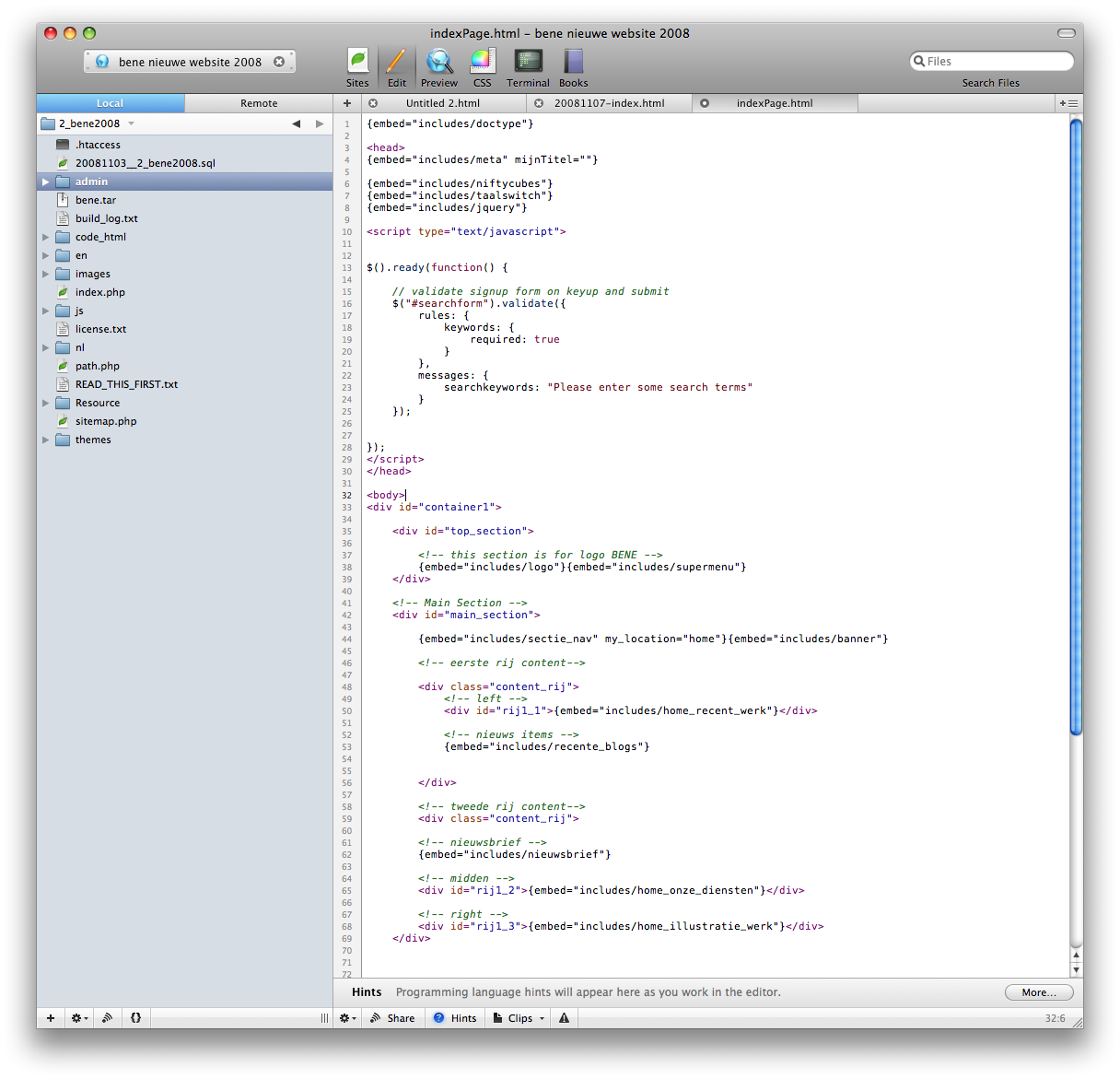
- Edit: this is the editing mode, the code window. Different colors for coding can be set in the Preferences.

- Preview: live preview your code. You can see your website as it looks like in Apple's Safari. Even remotely. You can see a visualization of your layout as you type your code. This is a great feature and helps you understand your code much better.

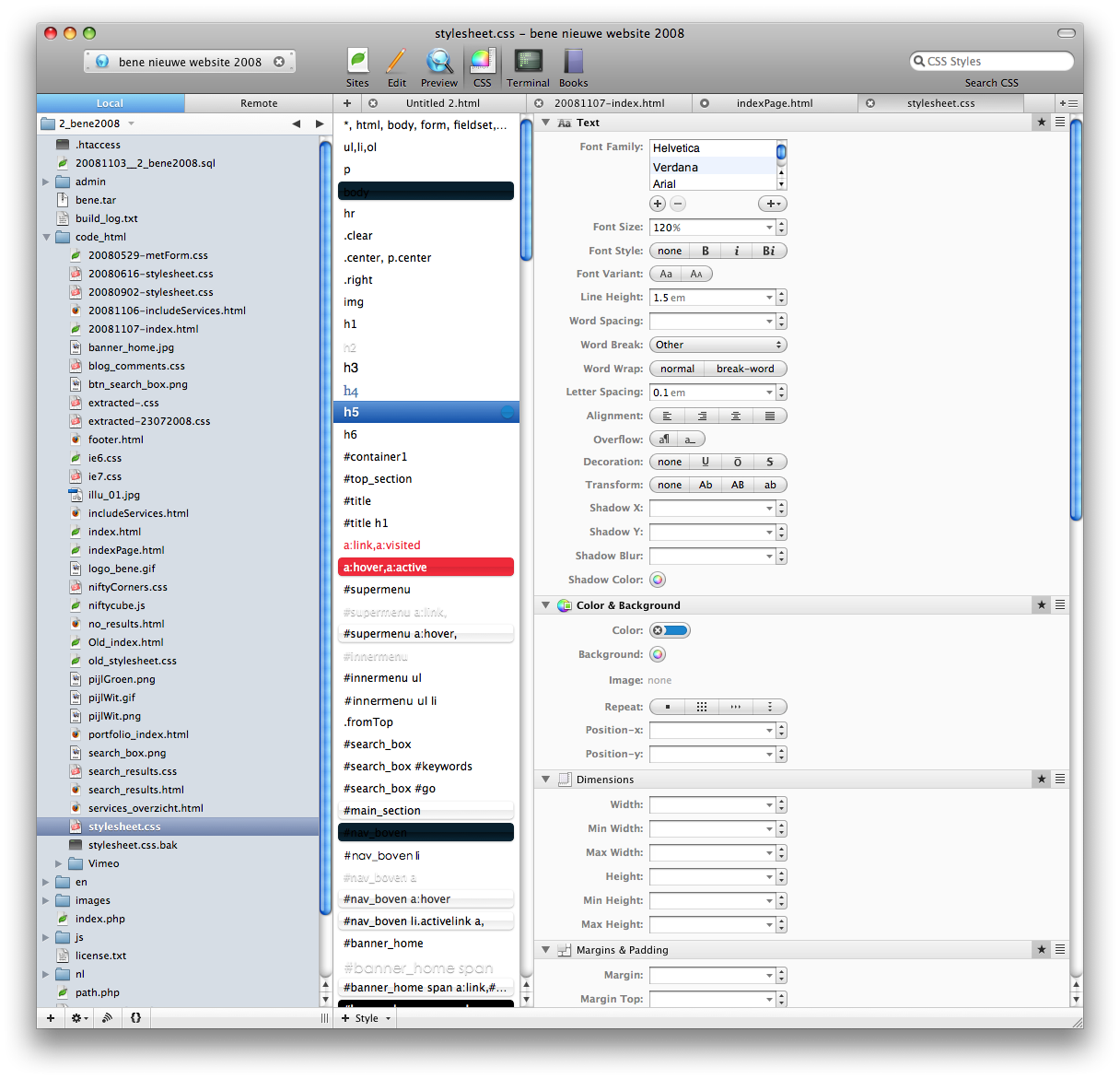
- CSS: no need for a separate application anymore to code your stylesheets. A CSS editor is directly available from within CODA. You can edit CSS source code or view your CSS code in easy to understand groups.

- Terminal: handy tool for restarting Apache webserver or need a tool to administer.

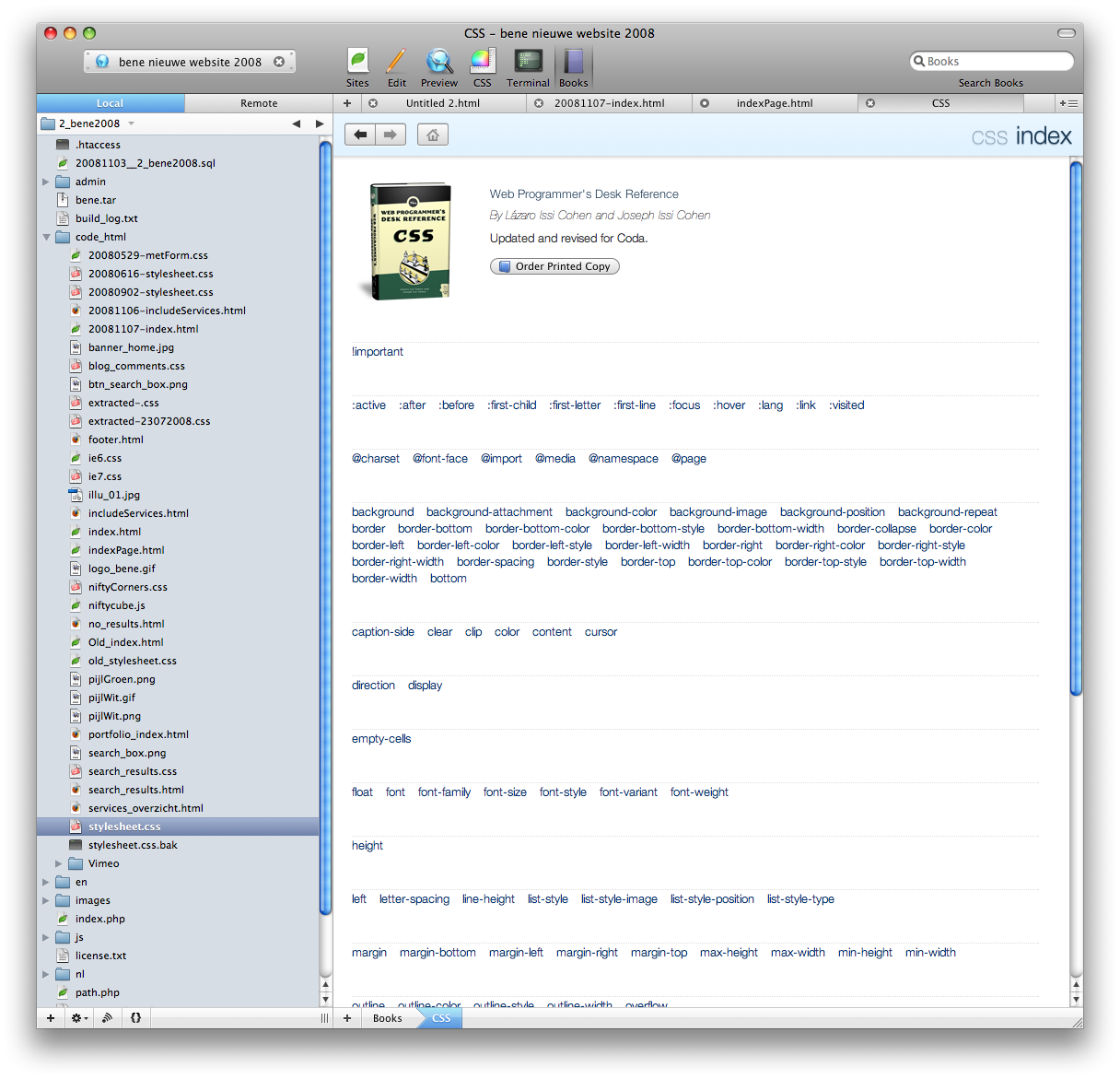
- Books: you can jump from code to documentation when you need to. And now in Coda 1.5, you can add your own web books/references, accessible at any time. Just point Coda to your favorite reference website.
Some other handy features

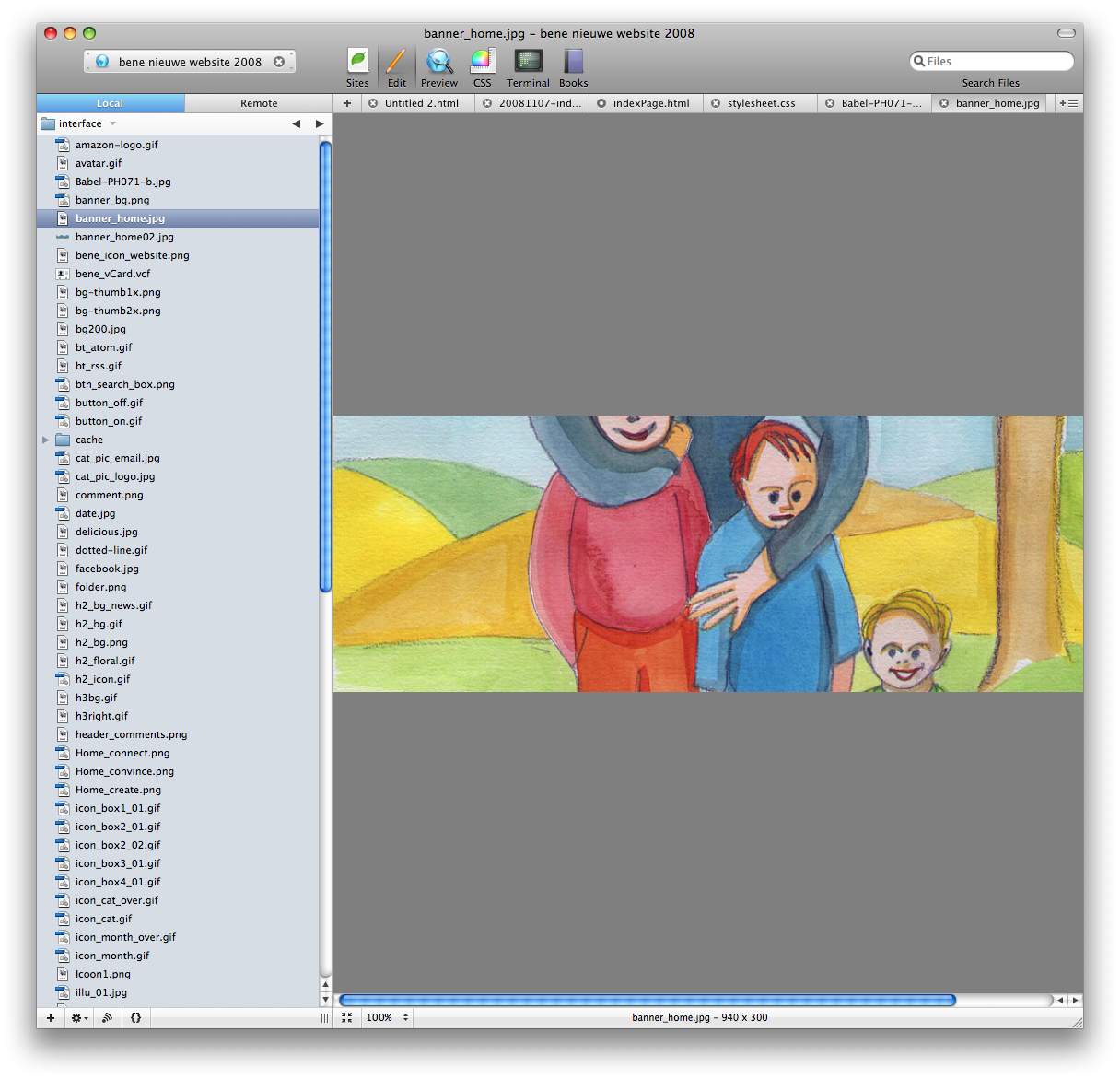
When browsing in your directory structure at the left, you can live preview your images in the editor. Clips: are a great way of storing snippets of code. You can always use your snippet of code for use in another project.
Conclusion
CODA is a very powerful application with great build in tools. No need to launch another FTP program and CSS editor, it's all in the CODA application itself. There is a CODA Google Group and a CODA developer website where you can find tutorials and video's: www.panic.com/coda/developer and a website where you can find clips at coda-clips.com.

Connect